We’re often asked…what affects the performance of a website?
From nightmarish navigation to pedestrian page loading speeds, there are several factors to consider when taking on the challenge of website performance optimisation.
A good place to start is by understanding the pitfalls, so you know how to minimise bounce rates, enhance the user experience (UX) and improve website performance for SEO.
So, let’s dive into the most common mistakes and how to overcome them with smart design tricks, crafty content and good website features.

Wave goodbye to these website howlers
1. Lousy linking
First things first, fix your broken links. Dead ends and 404 errors are an absolute no-go. They add a sense of unprofessionalism that can make you appear inattentive to detail.
Tools such as SEMrush will help you identify and eliminate these troublemakers.
The next step is to build up backlinks within your website. These enable visitors to find more of your excellent content and will also encourage them to stay longer.
By boosting engagement time, your Google rankings will surge, drawing more eyes onto your awesome services and helping you to lure in new clients.
But wait, that’s not all! Don’t forget to add a link from your logo, which will likely sit at the top of every one of your web pages.
If visitors ever get lost, this link will take them straight back to your home page. Phew!
2. Nightmarish navigation
Let’s get straight into the basics. Divide your categories clearly, optimise your internal search feature and use tools like Google Analytics to spot areas where users may be struggling.
A simple Google search will give you lots of good advice like this. Yet you’ve come to a specialist. We know all the professional tips and tricks to turn your navigation nightmares into sweet dreams.
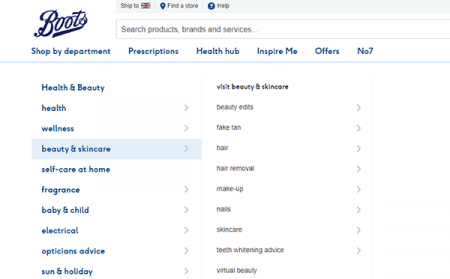
For starters, use “breadcrumbs” to leave a trail that indicates exactly where the user is on the website. Such a tool can be useful if your website is chock-a-bloc with content.
Just take the Boots website as an example, which uses blue highlight to leave a breadcrumb trail, so the user can track the previous options that they have selected within the menu.

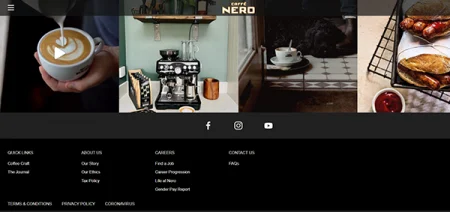
Another top tip is to use a deep footer, which gives visitors a backup option for navigation. After all, how many of us have failed to find what we were looking for on a website and frantically scrolled down to the bottom of the page?
Deep footers immediately relieve this panic, with a second navigation menu, just like in the screenshot below of Caffé Nero’s website.

Integrating heat mapping tools like HotJar.com is another innovative way to monitor the user journey and see what pages you need to focus on or amend.
We also covered some interesting UX statistics in this article.
3. Shoddy smartphone experience
Mobile is now the channel of choice. Don’t make the mistake of assuming that all of your traffic comes through the traditional desktop.
Instead, test your website performance on smartphones of all shapes and sizes. Then, optimise the display for visitors, ensuring a great experience, no matter their screen’s dimensions.
The key to getting this right is in creating a responsive web design.
According to Google themselves, this is crucial if you’re hoping to develop a successful Search Engine Optimisation (SEO) strategy for your website.
But don’t stop there! Make sure you use a larger font size for the smaller screen, rework forms for the smartphone – breaking it into smaller chunks by using accordions.
A website accordion is a vertically stacked menu, which can be used to shorten the length of web pages and reduce scrolling. It can vastly improve the smartphone experience by condensing lots of information to suit the format.
Bonus tip – Avoid long URLs with lots of numbers and characters that do not relate to the page title. These can be irritating to share and receive on mobile devices.
4. Website seclusion
While the exposure of a website can deliver great results for your business, the best way to remain top of mind with clients is to be seen in multiple locations.
So, stop isolating your website! Instead, connect it to your social media pages and email campaigns.
By doing this, you can create even more opportunities to connect with your users, helping to attract a bigger audience who have a keen interest in what you do.
Driving up a base of attentive followers across your social channels will also allow you to drum up interest in your website whenever you reveal an exciting new update.
Having multiple touch points throughout your marketing strategy is a powerful way of regenerating interest and keeping people coming back for more.
5. Pedestrian page loading
We all get frustrated by slow websites. As we enter an age where lowering user effort is everything when designing user experiences, a few seconds of page loading can seem like minutes.
Google recognises this. According to their research, around half of website visitors abandon if a mobile page takes over three seconds to load. It’s for this reason why the search engine factors page speed into its algorithms.
So, if you’re looking to bolster your Google ranking, speed is of the essence!
Start by testing your page speeds using SEMrush or a free service such as Google Page Speed Insights.
Then, put an end to the pedestrian page loading by limiting your website to only two or three fonts, saving images as progressive files and reducing redirects.
Each of these ideas is important when performing a compression audit for your website, as is reducing your server’s response time, allowing browser caching and lowering the number of website plugins.

Website audit checklist
We’ve offered lots of tips to boost your website performance optimisation strategy. Each of these should be carefully considered when conducting a website audit.
With this in mind, here is a simple website audit checklist that we have created using all of the advice given in this article:
- Find and fix your broken links
- Build up backlinks within your website
- Add a link from your header logo to your homepage
- Divide content into clear categories
- Optimise your internal search engine
- Consider using breadcrumbs
- Employ a deep footer for backup navigation
- Watch how others navigate your site and learn
- Create subtle call to actions to guide users to your services
- Get responsive with your web design
- Utilise website accordions
- Shorten your URLs
- Connect your website with your social media and email campaigns
- Test your page speeds
- Perform a compression audit
If all of this sounds like a lot of work, you can always get in touch for a website review.
